Opis
The WooCommerce Extra Product Options (WooCommerce Product Addons) plugin lets you add custom product fields(19 field types) and sections to your product page, making your WooCommerce product page more functional.
Custom product addons plugin helps you to minimize the effort to efficiently showcase the products you sell. Be it a smaller or bigger store serving niches from travel to fashion. You name it!
Try the Demo | Documents | Pro Version | Join Community
👉 Custom Product Fields
Add advanced fields to the product page with Extra Product Options. 19 custom product fields help you to showcase a wider variety of products and options that work for almost every kind of WooCommerce store.
1. Text
2. Hidden
3. Password
4. Number
5. Email
6. URL
7. Slider/Range
8. Telephone
9. Textarea
10. Select
11. Radio Button
12. Checkbox
13. Checkbox group
14. Date Picker
15. Color Picker
16. Heading
17. Paragraph
18. Switch
19. Separator
👉 Custom Sections
Sections are used to group similar fields in a product page so that you can handle them with ease. You can create sections and display those at 2 predefined positions. They are;
1. Before add to cart button
2. After add to cart button
👉 Display Rules
Conditionally Display Fields & Sections: ‘Display Rules’ feature lets you decide when a field or section should be displayed in your product page. This feature becomes helpful for those who wish to show/hide fields and sections for certain products, categories and product tags.
👉 Display Styles
Style the fields to match with your store: You can style input fields, labels or the container itself(we call it a wrapper) by associating a CSS class from your stylesheets. Simply add the class name to input class, label class or wrapper class to style them individually.
👉 Display Of Custom Fields Values
Easily manage the display of custom fields values in different pages: You can decide to show or hide data collected from the custom product fields at certain pages. The available pages are;
- Cart page
- Checkout Page
- Order details page
👉 Modify Add To Cart Button Text
You can individually edit the add to cart button text for simple products, products having extra options and variable products.
👉 Multiple Themes Compatibility
- Astra – Try Demo
- WoodMart – Try Demo
- Divi
- Sydney
- Hestia
- Avada
- Flatsome – Try Demo
- OceanWP – Try Demo
- Kadence – Try Demo
- Customify
- Storefront etc..
👉 Custom Hooks
The plugin is most developer-friendly so that you can easily add more functionalities if needed with our hooks.
👉 More Features
Apart from these wonderful features, Extra Product Options for WooCommerce provides you with flawless useability. Listed some of them below;
- Arrange the display order of sections & fields easily.
- With a single click you will be able to duplicate fields and sections
- Reset all the changes made with just a click
- Edit, Remove, Enable, or disable the extra product fields easily.
- Compatible with Loco Translate plugin.
👉 WPML Compatibility
The Extra product options plugin is WPML compatible and it lets you create product pages in multiple languages.
💎💎 Premium Features
The premium version of Extra Product Options for WooCommerce plugin offers a wide variety of advanced features that will help you to create the finest product pages. It is equipped with all demanded features for an extra product fields plugin.
You can effortlessly define products with most-sought fields and features that are inherited from world-class WooCommerce stores. Buy Now!.
You can check out the demo for a more detailed overview of the features. Live Demo
Extra 8 Field Types
The pro version has 8 more fields than the free version with advanced functional properties that enhance your product pages. The available extra fields are;
1. Multiselect
2. Time Picker
3. File Upload
4. HTML
5. Color Palette
6. Image Group
7. Date & Time Range Picker
8. Product Group
👉 Additional Display Position For Sections
In pro version. you can add sections (fields groups) at 3 predefined positions in your WooCommerce product page. Available positions are;
1. Before Add To Cart Button
2. After Add To Cart Button
3. Before Variation Price (for variable products)
👉 Advanced Display Rules
More Conditions to Define ‘Display Rules’: In the premium version, You can display the fields conditionally based on a number of new conditions to set up the ‘Display Rules’. You will be able to control the field display easily by adding different conditions based on the following;
1. Products
2. Categories
3. Tags
4. User roles
5. Other Fields values
6. Date picker and time picker
7. Product variations
8. Product quantity
👉 Price Fields
This feature allows you to set a price for your custom product fields, and this price will be added to the product total based on the field value. This is useful when you want to collect an additional fee for your additional offerings/services. The field price can be set in different ways:
-
Fixed: Set a fixed price for the addon(Extra Field). This fixed amount will be added to the total product price upon selecting the addon.
-
Custom: A price entered by the user will be added to the product price. This will help you receive donations, tips and similar things.
-
Dynamic: Set the price per ‘n’ number of units. Then the addon price will be calculated for the total number units selected by the customer and added to the product price.
-
Percentage: Set the addon price in percentage. The specified percentage amount of the product price will be added to the product price.
-
Character Count: Price can be added to the product based on the number of characters the customer adds.
-
Custom Formula: A custom formula can be set to add additional charge to the product.
👉 Custom Validators
Custom Validator allows you to validate fields by defining rules based on regular expressions.
👉 Confirm Validators
Confirm Validator allows you to validate two fields for the same value (for example Email and Confirm Email).
For the complete list of features, Please visit Extra Product Options for WooCommerce (Custom Product Addons) plugin’s official page.
Check how it works (Live Demo)
Why ThemeHigh
Frequent updates are made to improve the plugin with a talented group of developers. Moreover, the dedicated support team will help you set up and customize your dream store with all available features and hooks.
🏆 2 Million+ Customers
🏆 Quickest Turn-around Support
🏆 Most Lightweight Plugins
See a few reviews below;
teamrood (@teamrood) ⭐⭐⭐⭐⭐
Love the datepicker. It’s perfect for rental products! Support is very good too.James (@jmdesignsolutions) ⭐⭐⭐⭐⭐
Really useful plugin with many different features for configuring non-standard products. Support were really helpful and answered several queries promptly.bwalk05 (@bwalk05) ⭐⭐⭐⭐⭐
We have leveraged this cost-effective solution to the fullest. We also needed some support resolving an issue with our template theme and integration for the add-to-cart feature. The tech support was excellent and efficient in resolving the matter.
For more info on ThemeHigh and WooCommerce Extra Product Options (WooCommerce Product Addons) plugin in specific, check out the following:
- The Extra Product Options (Product Addons) for WooCommerce premium plugin homepage.
- The Knowledgebase.
- Other WordPress Plugins by the ThemeHigh team.
- Join Themehigh Community to get help from similar people
- Follow ThemeHigh on Facebook, LinkedIn, Twitter & YouTube.
Snimke zaslona

Products > Extra Product Option. 
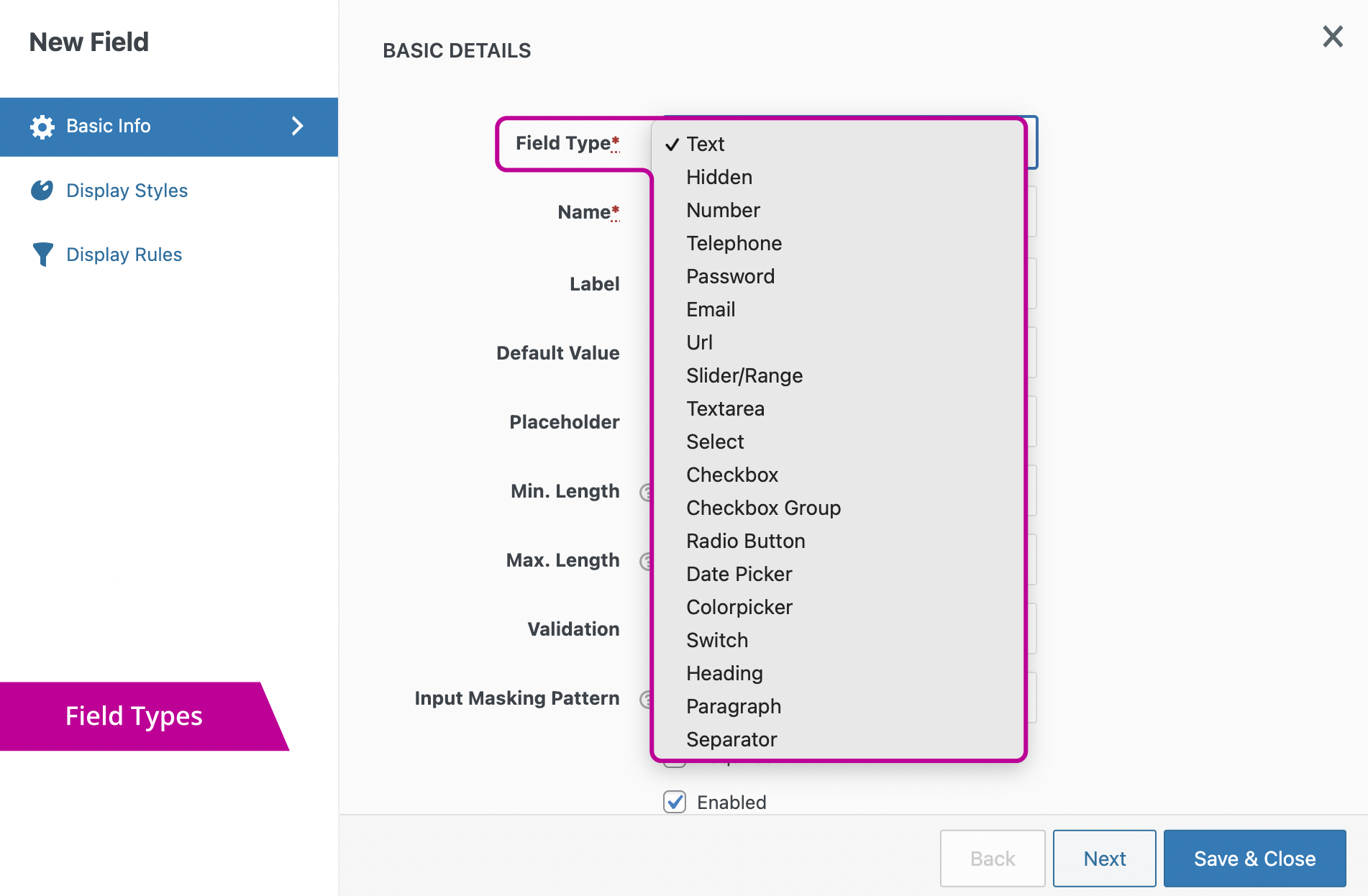
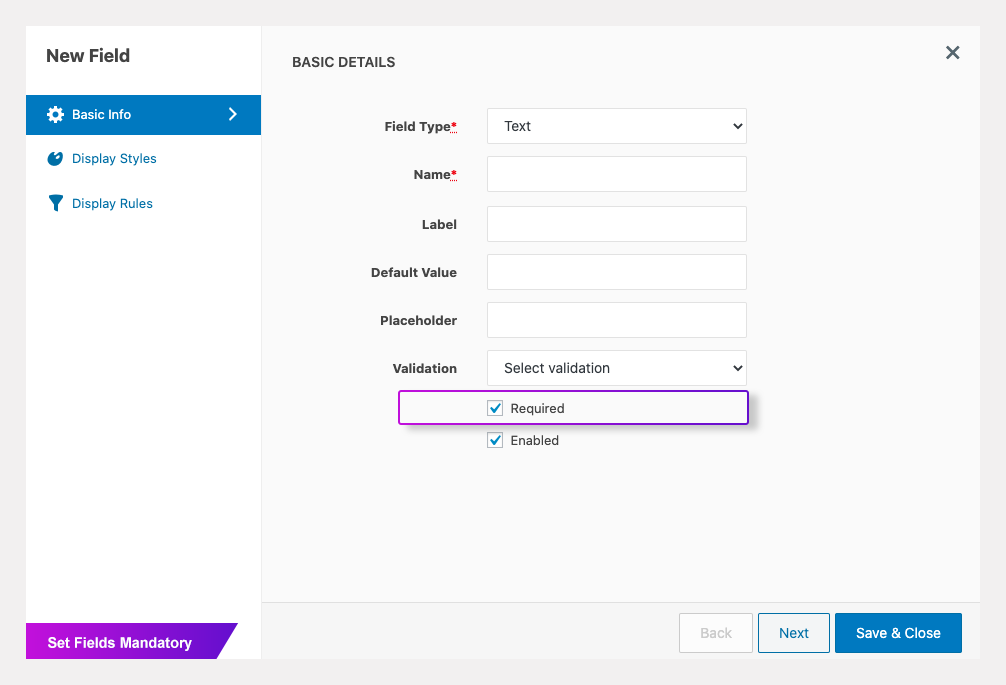
Create custom field, 17 field types. 
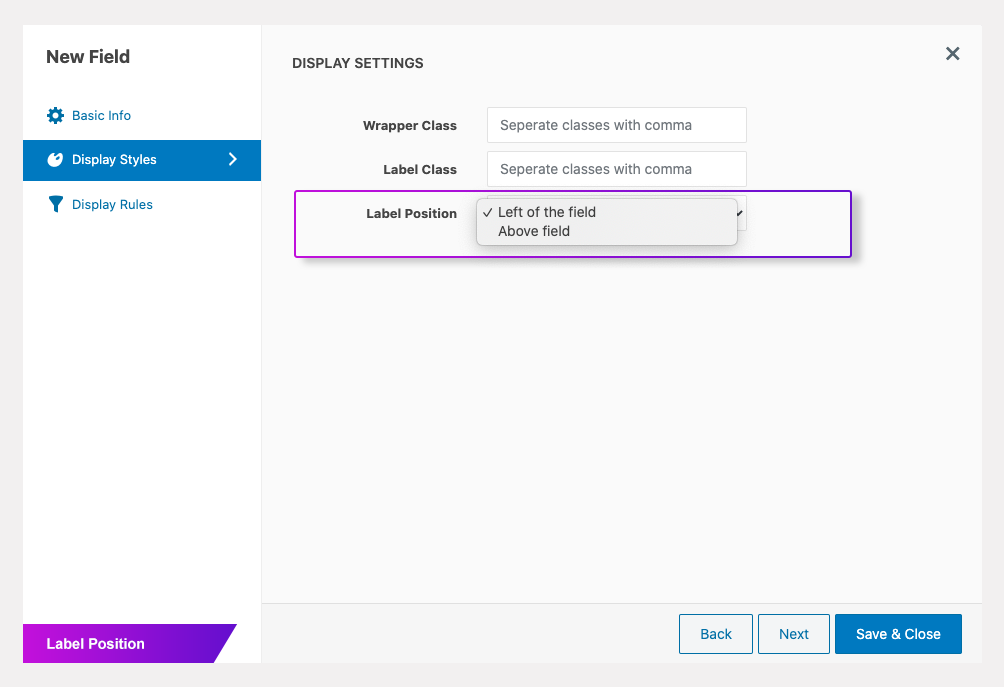
Set label position for the custom field. 
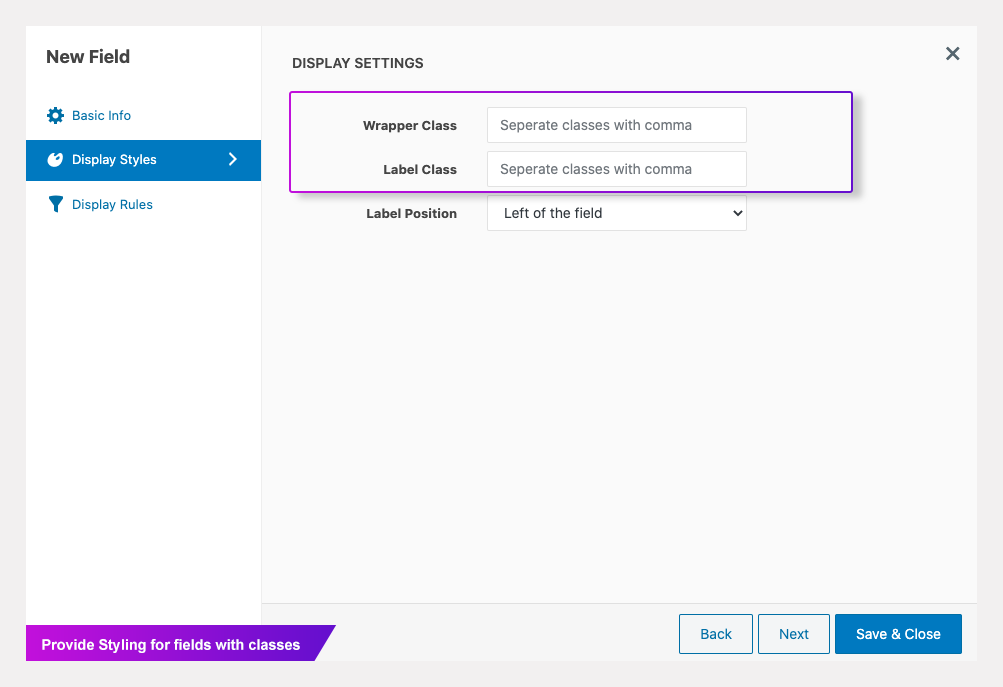
Set CSS classes for wrapper, label and input elements. 
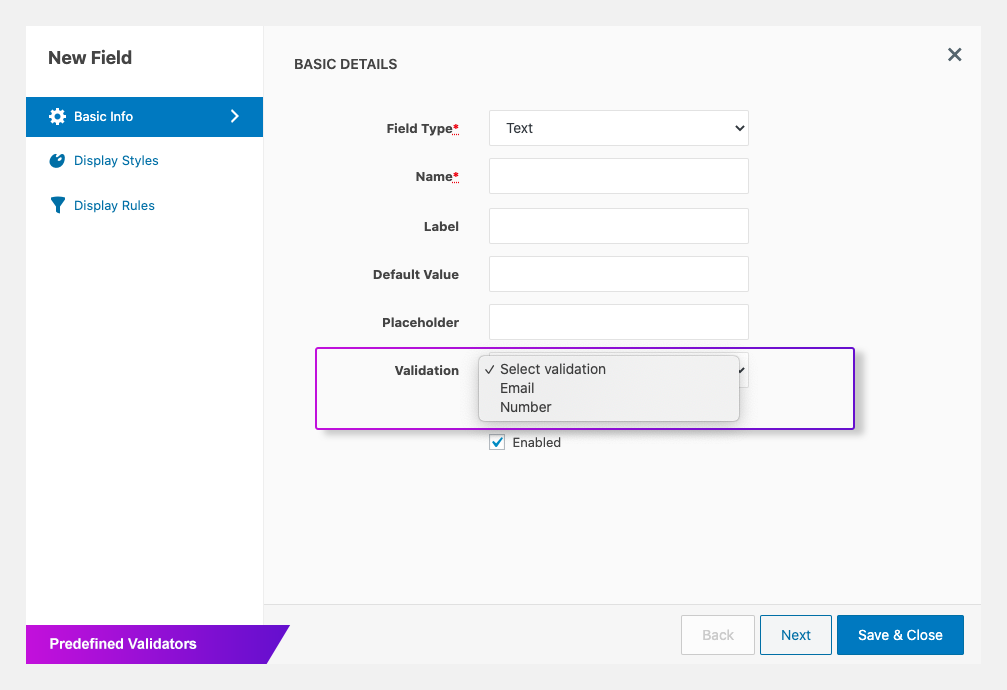
Set field validation rule. 
Set mandatory fields. 
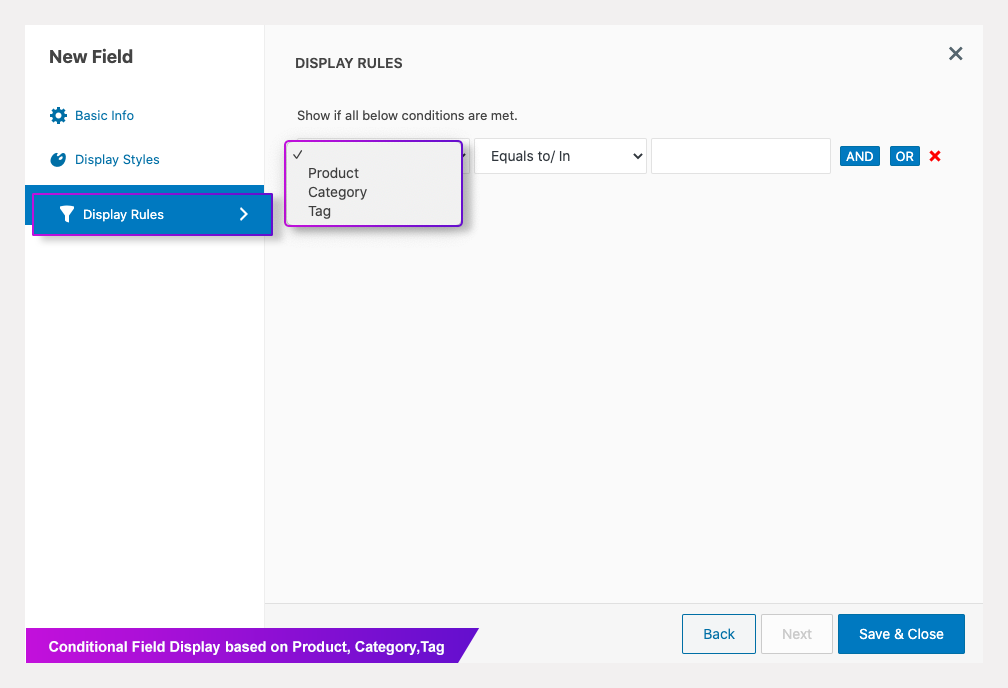
Set display rules. 
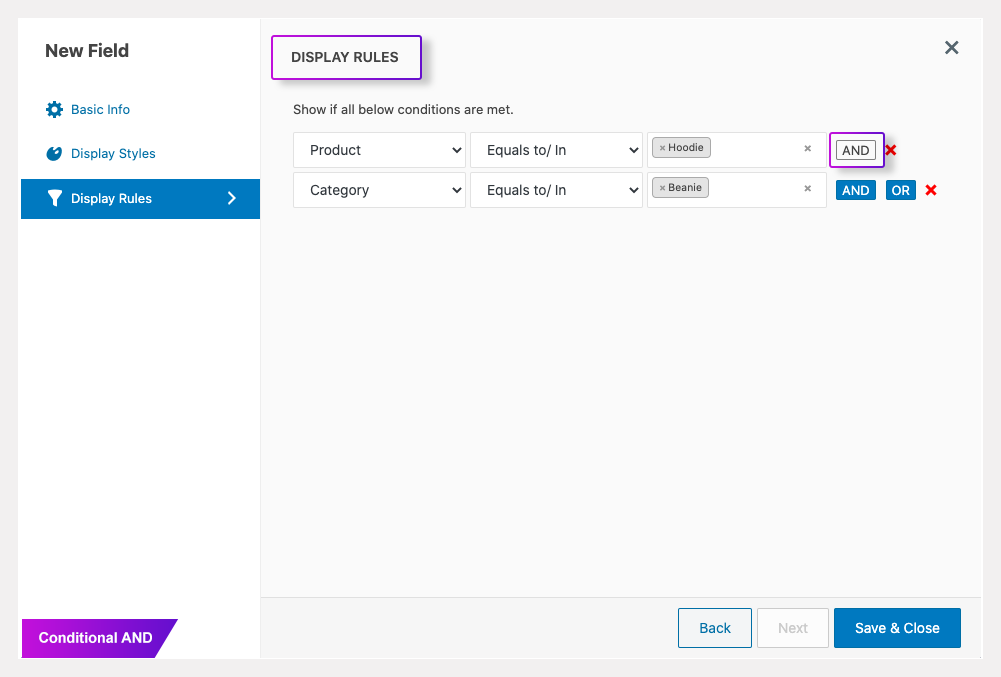
Set multiple conditions with AND operator. 
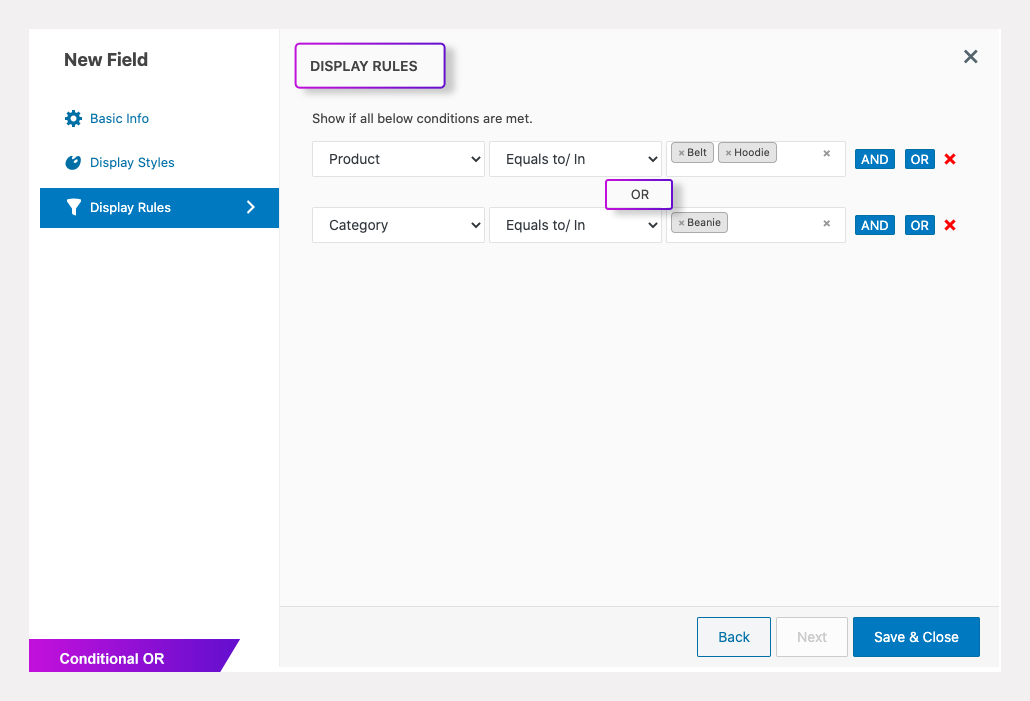
Set multiple conditions with OR operator. 
Create new section. 
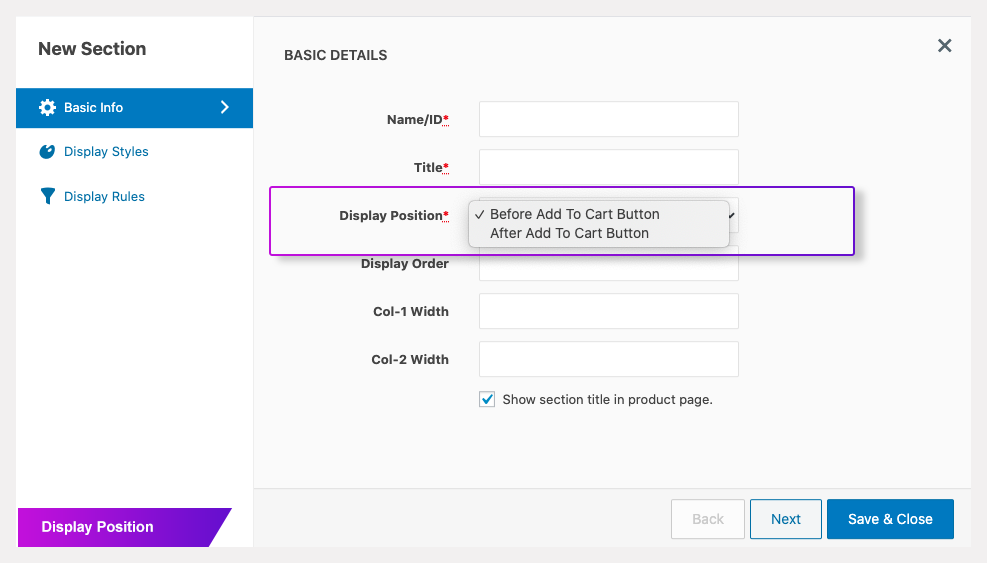
Set display position for sections. 
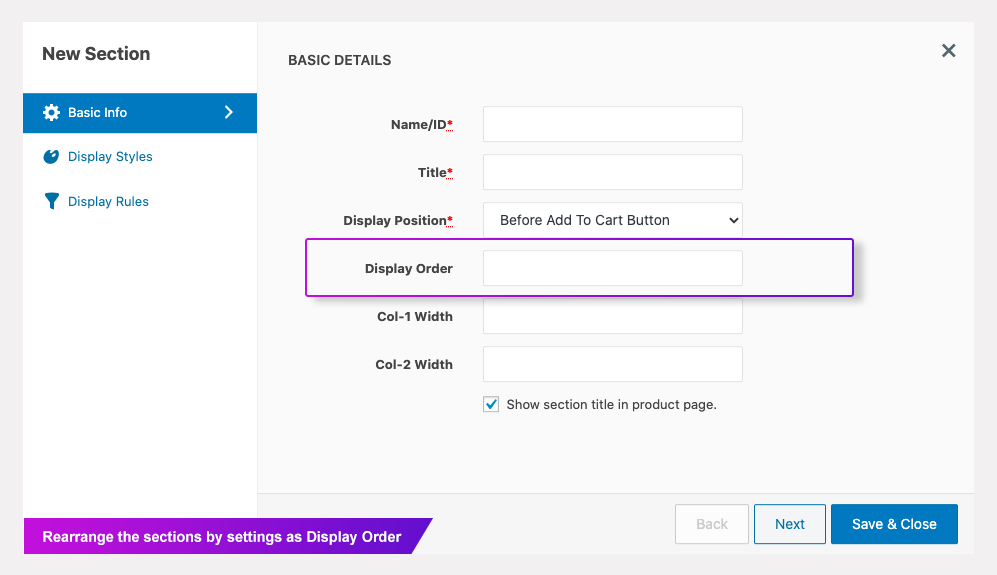
Set display order for sections. 
Modify Add To Cart Text. 
Advanced settings. 
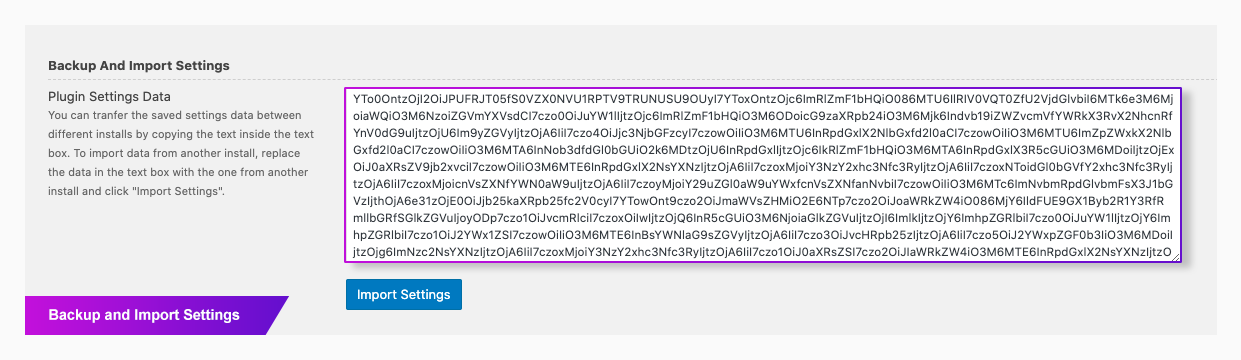
Backup & Import settings. 
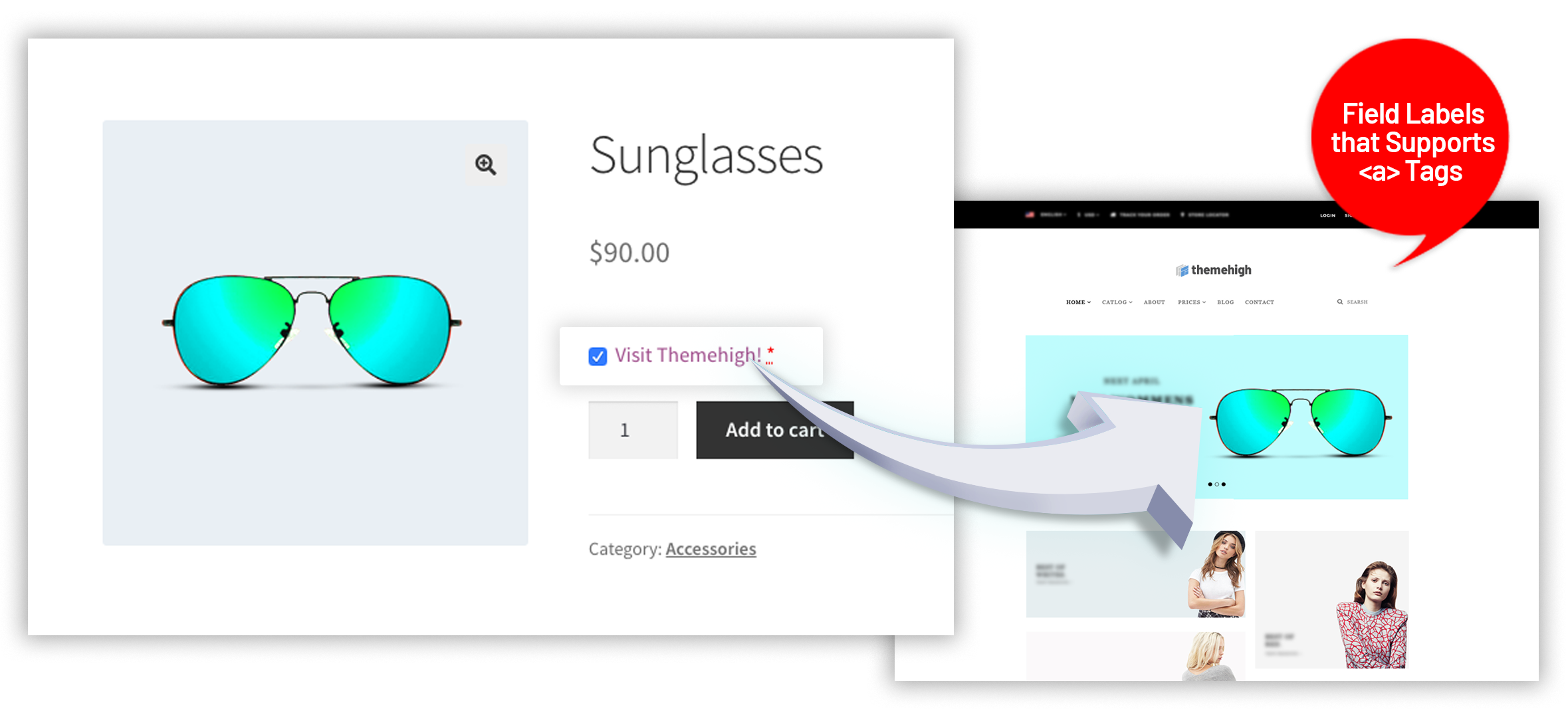
Field(s) display in product page. 
Use html tags in field label.
Instalacija
Minimalni zahtjevi
- WooCommerce 3.0 or greater
- WordPress 4.9 or greater
Automatska instalacija
- Log in to your WordPress dashboard.
- Navigate to the Plugins menu, and click “Add New”.
- Search and locate ‘Extra Product Options (Product Addons) for WooCommerce’ plugin.
- Click ‘Install Now’, and WordPress will take it from there.
Ručna instalacija
Manual installation method requires downloading the ‘Extra Product Options (Product Addons) for WooCommerce’ plugin and uploading it to your web server via your FTP application. The WordPress codex contains instructions on how to do this here.
ČPP
There’s a lot of help available on the main plugin website. See:
🔗 Plugin Features
🔗 Help Docs
🔗 ThemeHigh Support
-
How can I show different custom fields for different Products?
-
Using the Field display rules, the field can be set to display for a particular product or products as well as based on a category or categories. By setting a display rule based on Product/Category, you can have a different field for different Product/Categories. You can logically combine more than one rule with OR and AND functions.
-
Can I set a Field label as a clickable link other than just a Text Label?
-
Yes, you can. Enter the href tag in the given format as Label to display the field Label as a Clickable Link:
Visit Themehigh!
With tag Images can also be included in Label. -
How to set the field unselected by default for a Select field and throw an alert to select one before moving to cart?
-
Simply add a PIPE symbol ( | ) before the first option. The Select field will be left unselected for the customer to choose from at the Product page.
Marking the select field as required, will throw the alert when a user tries to add the product to cart without making the selection. -
Is there a difference between the Telephone field and number field? How are these fields different from the regular Text field?
-
The telephone field and number field are different from the Text field.
The Input type of these field types makes them different. The Input of the number field is such that an Increment-Decrement provision is provided for entering the input.
In the case of the Telephone type on responsive screen, a very suitable Keypad for entering Telephone number is displayed. -
The Premium version provides more Field types (16 types) than the free version to bring out the maximum possibilities with Input fields and Display fields for the Product page. You can have it checked from – Premium Version
-
Where all does the fields created using this Extra Product Options plugin gets displayed?
-
The fields created using this plugin are displayed on the Product page to accept data.
Once the user enters a value for the field and adds the product to the Cart, The field name and entered value (data) is displayed in the Cart page. The same is displayed in the Checkout page and Thank you page.
Additional to this, the fields & data are displayed at My Account >> Orders and WooCommerce >> Orders.If you are using a PDF/Invoicing plugin, then the fields & data are displayed in the PDF and Invoice. The Fields & data are displayed in the WooCommerce emails within the Order details table.
-
The hidden field is a field which is never displayed on the Product page. The store owner can set a value for the field which cannot be edited by the customer.
For eg, an add-on data that don’t need to be explicitly displayed on Product page but needs to be added when a product is added to cart can be achieved by using this field type. -
How can I style the fields created using this Extra Product Options plugin to suit my Theme?
-
With the wrapper class and label class, an extended styling can be applied for the fields created using this plugin. Classes can be added at Customise >> Additional CSS or use a CSS class which is defined in the theme. Add the same classes as Label class or Wrapper class at Add/Edit field pop-up.
-
Is it compatible with WPML?
-
Yes, the custom product addons plugin is now compatible with WPML.
-
Is this product addon plugin compatible with Astra, Storefront themes?
-
Yes, it is compatible with Astra, Storefront. Also compatible with Avada, divi builders, ocean wp, flatsome themes and more.
Recenzije
Suradnici i Programeri
“Extra product options For WooCommerce | Custom Product Addons and Fields” je softver otvorenog koda. Sljedeće osobe su doprinijele ovom dodatku.
Suradnici“Extra product options For WooCommerce | Custom Product Addons and Fields” je prijeveden na 10 dijalekata. Zahvala prevodiocima za njihov doprinos.
Prevedite “Extra product options For WooCommerce | Custom Product Addons and Fields” na svoj jezik.
Zainteresirani ste za razvoj?
Pregledajte kôd, pogledajte SVN spremišteili se pretplatite na dnevnik razvoja od RSS.
Dnevnik promjena
3.2.5
- Resolved a critical issue causing a fatal error when the product object was unavailable.
- Added WooCommerce 8.6 compatibility.
3.2.4
- Added WooCommerce 8.3 compatibility.
- Added WordPress 6.4 compatibility.
3.2.3
- Added WooCommerce 8.2 compatibility.
- Added compatibility check for the wp_is_block_theme function, which was introduced in WordPress version 5.9.0.
3.2.2
- Added WordPress 6.3 compatibility.
- Added WooCommerce 8.0 compatibility.
- Improved the Block themes compatibility.
3.2.1
- Added WooCommerce 7.8 compatibility.
- Added compatibility with HPOS(High-Performance order storage).
3.2.0
- Added WooCommerce 7.5 compatibility.
- Added WordPress 6.2 compatibility.
- Improved quick view compatibility of Astra, OceanWP, and Flatsome themes.
- Added compatibility with Yith quick view plugin.
3.1.9
- Added WooCommerce 7.2.1 compatibility.
- Added compatibility with WoodMart theme.
3.1.8
- Added WooCommerce 7.1.0 compatibility.
- Added WordPress 6.1 compatibility.
3.1.7
- Added Twenty Twenty-Two theme compatibility.
- Added WooCommerce 6.8.2 compatibility.
3.1.6
- Improved display of product title in admin area for conditional rule product list.
3.1.5
- Added WooCommerce 6.7.0 compatibility.
3.1.4
- Disabled the feedback form in the admin area.
3.1.3
- Added WooCommerce 6.5.1 compatibility.
- Added WordPress 6.0 compatibility.
3.1.2
- Added new field type “Switch”.
- Added new field type “Separator”.
- Added WooCommerce 6.5.0 compatibility.
3.1.1
- Added new field type “Email”.
- Added new field type “URL”.
- Added new field type “Slider/Range”.
- Added WooCommerce 6.3.1 compatibility.
- Added WordPress 5.9.2 compatibility.
3.1.0
- Added WooCommerce 6.1.1 compatibility.
3.0.9
- Added heading type property for Heading field type.
- Modified the year range of date picker field type to -100:+10.
- Added compatibility with Avada Theme builder.
- Added WooCommerce 5.9.0 compatibility.
3.0.8
- Removed default value property from the password field.
- Added compatibility with WPML plugin.
- Added WooCommerce 5.7.1 compatibility.
3.0.7
- Improved the min, max length validation messages.
- Added compatibility with Loco Translate plugin.
- Added WooCommerce version – 5.5.2 compatibility.
- Added WordPress 5.8 compatibility.
3.0.6
- Fixed issue of not showing the jQuery UI icon images.
- Added min, max length property for the text field.
- Added allowed HTML tags support in the section title.
- Added WooCommerce version – 5.4.1 compatibility.
- Added oxygen builder compatibility on the product page.
3.0.5
- Fixed broken style issue because of not supporting
tag for paragraph and heading field types.
3.0.4
- Added nonce check for form submission.
- Fixed the issue of validating the Min/Max length value for textarea field input while the default value is greater than Max value or lesser than Min value.
- Added WooCommerce version – 5.3.0 compatibility.
- Defined user capabilities to all form actions for improved security.
- Improved admin alerts while HTML tag entered in the field label.
3.0.3
- Issue of redirection to a blank section while deleting a section.
- Fields not displayed while adding fields after settings reset using Reset to defaults button.
- Date picker field display issues(WordPress theme – Avada) for the variable product type.
- Color picker display view in the order details page for the Color picker field type.
- Display style of the Color picker field value in the resend new order notification for the Color picker field type.
- Added Toggle password visibility for viewing the password field value on the product page.
- Added WooCommerce version – 5.2.2 compatibility.
3.0.2
- Added min,max,step property for the number field.
- Added minlength property for the textarea field.
- Added OceanWP theme and quick view compatibility.
- Added colorpicker field type.
- Added input masking feature for the text field type.
- Added min,max feature for the checkbox.
- Fixed Design issues in the wordpress default theme like Twenty Twentyone, Twenty Twenty etc.
- Fixed Design issues in the theme Divi, Sydney, Astra, Hestia, Avada.
- Fixed subscription compatibility in shop page.
- WooCommerce 5.1.0 compatibility added.
3.0.1
- Fixed the issue of not opening edit screen when single quote is used with section label.
- WooCommerce latest version compatibility added.
3.0.0
- Option to import/export plugin settings added.
- Settings screen UI improved.
- WooCommerce version 4.5.0 compatibility added.
2.1.4
- New option added to enable posting extra options via url parameter.
- WooCommerce version 4.3.0 compatibility added.
2.1.3
- Added option to modify ‘Add to Cart’ button text.
- Added option to manage display of extra fields in Cart, Checkout & Order details pages.
- Fix for color picker issue in settings popup.
- Fix for settings popup style issues.
- Fix for datepicker style issue with flatsome theme.
2.1.2
- WooCommerce compatible version updated.
2.1.1
- Quickview compatibility improved to support various themes.
2.1.0
- Fix for the issue of undefined function call ‘is_plugin_active()’.
2.0.9
- New filter to modify section title.
- Quickview support added for various themes.
- WooCommerce compatible version updated.
- Missing string translation added for settings screens.
2.0.8
- New option added to set Product Tag based display rules for custom fields.
- Product list loading performance improved in settings screen.
- Fix for the issue of not showing settings popup ‘Save’ button when resized and changed the position.
2.0.7
- Fix for the issue of directly adding product to the cart when products with extra options adding to cart using storefront sticky header add to cart button.
- WordPress version 5.3 compatibility added.
2.0.6
- Filter to modify plugin settings access capability.
- Filter to show/hide custom meta data (extra options) in order details page.
- Fix for settings popup display issue.
2.0.5
- Vertical display for Checkbox group and Radio button options added.
- Translation issue fixed for WooCommerce provided texts.
2.0.4
- WooCommerce compatible version updated.
2.0.3
- Validation classes added to input fields
- Datepicker issue fixed.
2.0.2
- Tranalation file(.pot) added.
- Fixed various theme style compatibility issues.
2.0.1
- Extra fields are added to cart items when cart prepared using order again option.
2.0.0
- New field types added (Checkbox Group, Date Picker, Heading, Paragraph).
- New option to add sections.
1.3.4
- WooCommerce version 3.6.1 compatibility added.
1.3.3
- Improved loop add to cart link to match with theme style.
1.3.2
- Fix for WooCommerce latest version compatibility issues.
1.3.1
- New field types added (Hidden, radio, Checkbox, Textarea, Number, Telephone, Password).
- WooCommerce tested up to version updated.
1.3.0
- Fix for the WooCommerce older version comatibility issue.
1.2.9
- Changes in hook parameters to support latest version of WooCommerce.
- WooCommerce tested up to version updated.
1.2.8
- New filter to allow deactivated products also for conditional rules.
1.2.7
- Improved add to cart behavior to update the item quantity when same options selected instead of creating a new cart item.
1.2.6
- WooCommerce tested up to version updated.
1.2.5
- Fix for the parse error with older version of php(older than 5.3).
1.2.4
- Fix for the issue of not escaping special characters in order summary and details page.
1.2.3
- Replaced deprecated hooks.
- Fix for the issue of not showing asterisk symbol for required fields.
1.2.2
- Multisite support added.
1.2.1
- Fix for the memory issue while populating product list.
1.2.0
- Fix for the issue of displaying warning message when wrong conditions are set.
1.1.9
- Fix for the issue of incorrectly escaping apostrophes in select options.
1.1.8
- Fix for the issue of showing field key instead of field name in thank you page and order emails.
1.1.7
- Updated plugin to make it compatible with WooCommerce version 3.0.0
- Fix for the issue of showing only the first option for select fields.
1.1.6
- Fix for form clearing issue after validation errors.
1.1.5
- Fix for serialize issue.
1.1.4
- Fix for conditiona rule issue.
1.1.3
- Fix for validation issue.
1.1.2
- Debug information removed.
1.1.1
- Fix for field display condition issue when parent category selected.
- Added delete button for each conditions.
1.1.0
- New option to add display rules, display field(s) only for selected products and categories.
1.0.1
- Added an option to reset all the changes.
- Added options to enable and disable extra product option(s).
1.0.0
- First Release
- Feature to add extra product option(s).
- Feature to edit extra product option(s).
- Feature to remove extra product option(s).
- Change the display order of extra product option(s).