Opis
CodePen is an online code editor for front-end development. You build things (we call them Pens) with HTML, CSS, and JavaScript, and the languages and libraries that go along with those. Any Pen can be embedded on another site, making them useful for blog posts, documentation, forums, etc.
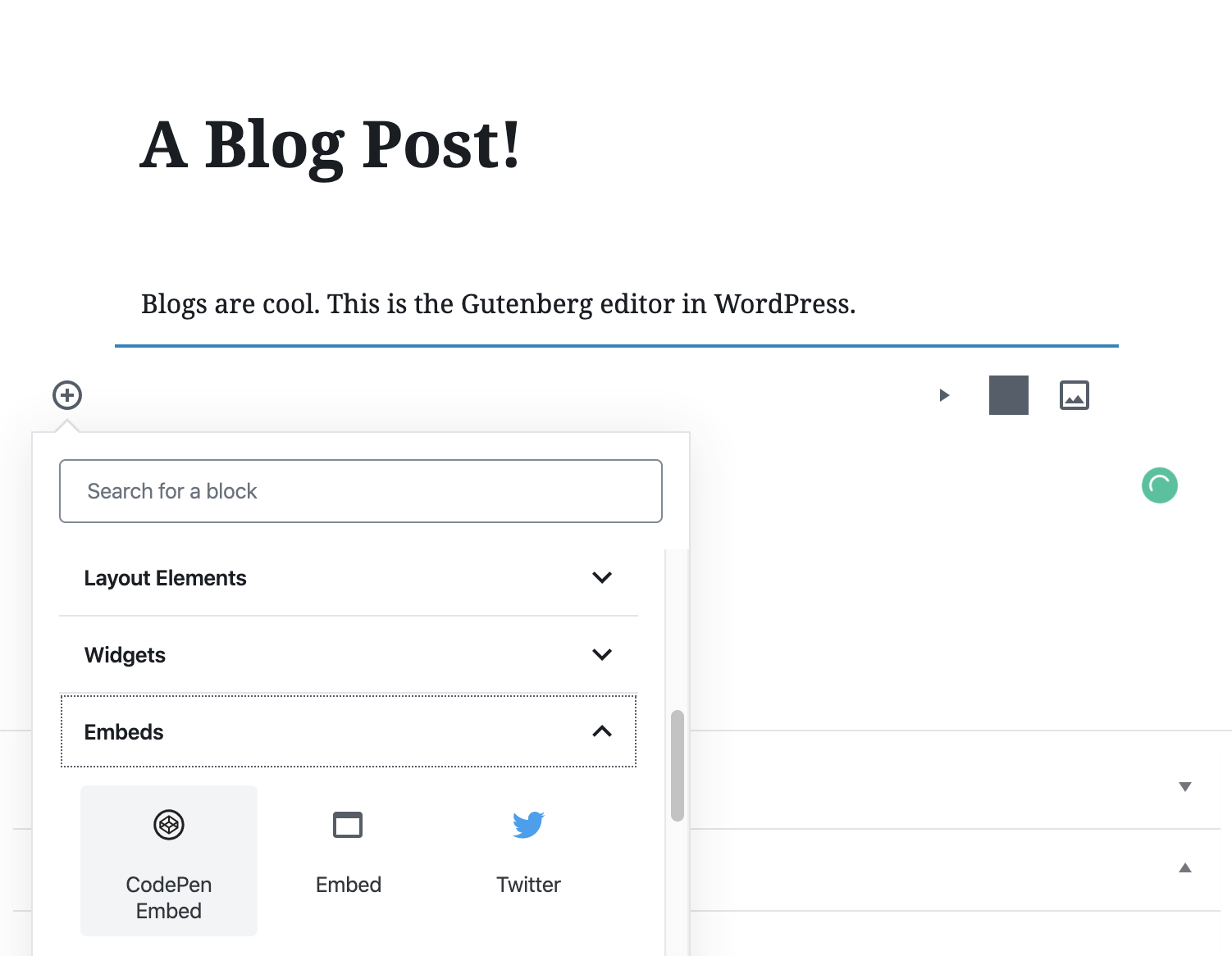
This Gutenberg block makes it easy to embed them. While oEmbed (just paste in a Pen URL!) also works for CodePen embeds in Gutenberg, this plugin allows for much more control, like setting the the height, theme, and default tabs.
Blokovi
Ovaj dodatak omogućava 2 bloka.
- CodePen Embed
- CodePen Embed Block
Instalacija
Install from the WordPress Plugin Directory.
ČPP
-
Why is this useful?
-
It’s helpful for embedding Pens you build (or others have built) on CodePen on your own WordPress site.
Recenzije
Suradnici i Programeri
“CodePen Embed Block” je softver otvorenog koda. Sljedeće osobe su doprinijele ovom dodatku.
Suradnici“CodePen Embed Block” je prijeveden na 1 dijalekt. Zahvala prevodiocima za njihov doprinos.
Prevedite “CodePen Embed Block” na svoj jezik.
Zainteresirani ste za razvoj?
Pregledajte kôd, pogledajte SVN spremišteili se pretplatite na dnevnik razvoja od RSS.
Dnevnik promjena
1.0
- Initial release
1.0.2
- Added editable option
1.0.3
- Tested up to WordPress 6.3.1
1.1.0
- Added new setting for default theme ID