Opis
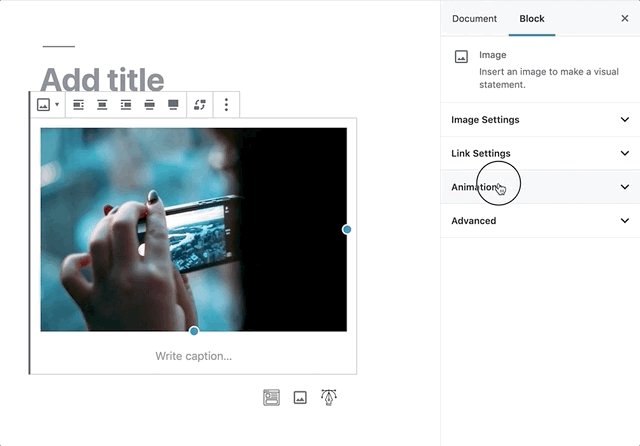
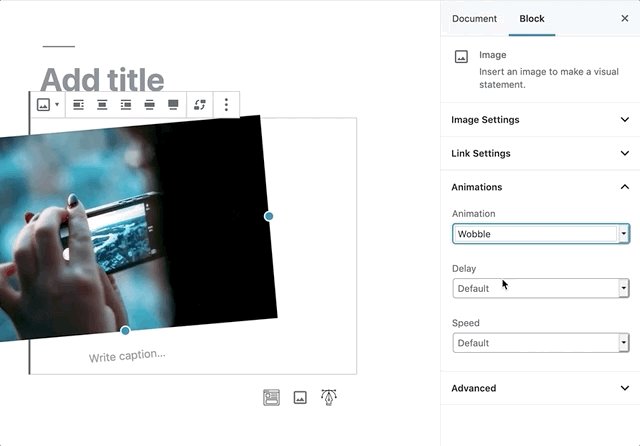
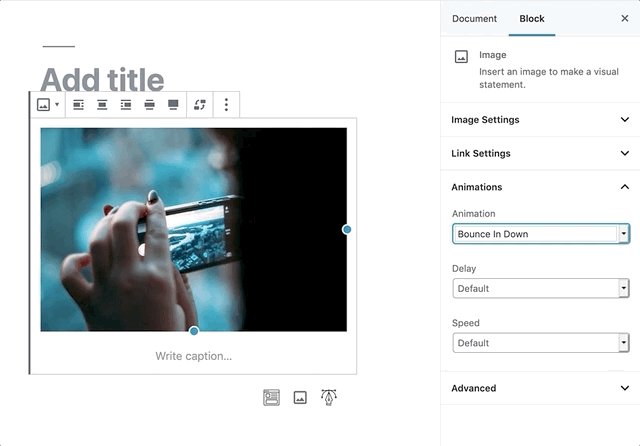
Blocks Animation allows you to add CSS Animations to all of your Gutenberg blocks in the most elegant way.
The UI for Blocks Animation feels so native and intuitive, you won’t even notice it’s installed. Just install, and you will see animation settings in all the blocks, right in the Block Settings Sidebar.
Recenzije
Suradnici i Programeri
“Blocks Animation: CSS Animations for Gutenberg Blocks” je softver otvorenog koda. Sljedeće osobe su doprinijele ovom dodatku.
Suradnici“Blocks Animation: CSS Animations for Gutenberg Blocks” je prijeveden na 5 dijalekata. Zahvala prevodiocima za njihov doprinos.
Prevedite “Blocks Animation: CSS Animations for Gutenberg Blocks” na svoj jezik.
Zainteresirani ste za razvoj?
Pregledajte kôd, pogledajte SVN spremišteili se pretplatite na dnevnik razvoja od RSS.
Dnevnik promjena
You can check the changelog here.