Opis
WP Sticky Sidebar plugin will make your floating sidebar menu visible at all times, making it permanently visible while scrolling. The biggest problem with default sidebars is that they can be seen only when the user is in a particular viewport where the sidebar appears. So what’s wrong with that? The biggest problem is that your visitors can’t navigate easily from anywhere on the site using the sidebar menu, and in many cases your bounce rate will skyrocket because you will find that your website’s visitors are leaving the site because they did not find what they were looking for.
Once you install the plugin, your fixed sidebar menu will always be visible, and this will increase your website’s usability, accessibility and therefore will increase your general conversion rate. If you want to change the CSS style, disable on scroll down or disable on specific pages. check out the Pro version.
BENEFITS
- Your floating sidebar menu will help your visitors navigate easily through your site
- Allow your visitors find page they were looking for and reduce bounce rate
- Super easy to install, usually will work out of the box
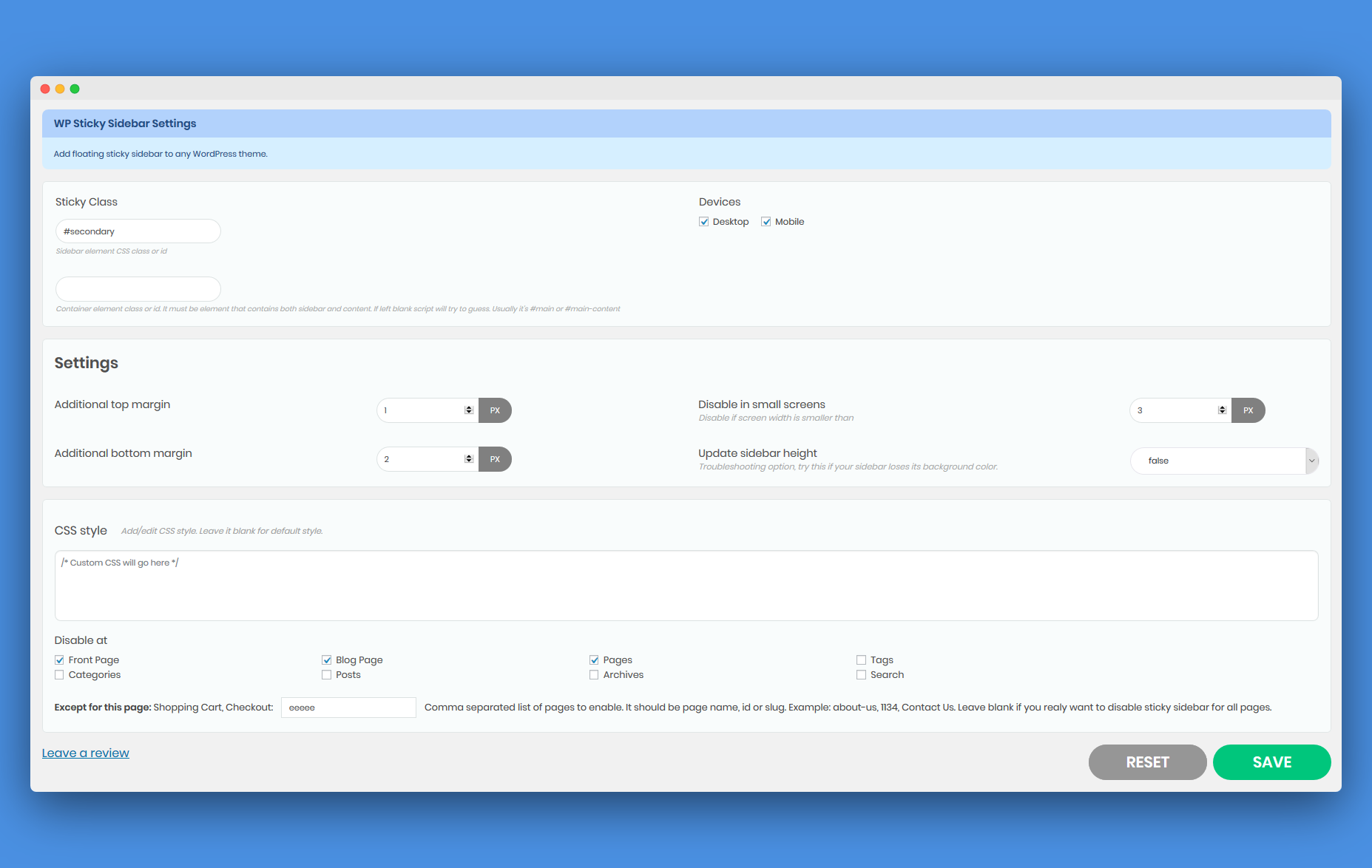
HOW DOES IT WORK
By default, it uses “#secondary” css id under “Sticky Class” setting field and that should be modified for different themes to make them work. Don’t forget this, it’s a mandatory field for certain themes. Use additional margin top to fine tune sidebar menu position.
Sticky sidebar plugin will work out of box with some themes which use “#secondary” id for sticky sidebar menu by default such as: Twenty Sixteen, Twenty Fourteen, Twenty Twelve, Total, Flat Bootstrap and many more… Plugin is localized (multi language support) and will allow you to create a responsive fixed sidebar (as far as your theme is).
WHAT DO YOU GET IN THE FREE PLAN?
-
Sticky Sidebar Class: CSS class or id of the sidebar element desired to be sticky. Defaults to “#secondary”. This is mandatory field and it must be filled!
-
Container Class: Container element class or id. If left blank script will try to guess. It must be element that contains both sidebar menu and content. Usually it is #main, #main-content or #primary. Mostly this parameter is not needed for majority of themes.
-
Additional Top Margin: An additional top margin in pixels to your floating sidebar.
-
Additional Bottom Margin: An additional bottom margin in pixels to your floating sidebar.
-
Disable sidebar stickiness if screen width is smaller than: this feature will prevent the appearance of the sticky sidebar.
-
Update floating sidebar menu height: Troubleshooting option, try this if your sidebar menu loses its background color. True or False.
WHAT DO YOU GET IN THE PRO PLAN?
- Disable floating sidebar on Desktop/Mobile
- Add CSS style to the sticky sidebar – create your custom sidebar
- Disable floating sidebar on specific pages, front page, blog page, posts, categories, tags, archives
>>> See Pro plans here
Testimonials
“I was using my default theme’s sticky sidebar, but it was not working as I want on my blog, then I got this plugin and it worked perfectly.”
Divesh Diggiwal, WebTechPreneur
Plugin integrates magnificent Theia Sticky Sidebar v1.7.0 javascript code (Released under the MIT license, Copyright 2013-2016 WeCodePixels and other contributors) with WordPress
Instalacija
Install like any other plugin. After install activate.
Go to Settings / WP Sticky Sidebar and change Sticky Class to .your_sidebar_class or sidebar css id.
Use additional margin top to fine tune sidebar position.
ČPP
-
How to find Sticky Class, what should I enter here?
-
So this depends on which theme you use, examine the code (Firefox: right click on sidebar and ”Inspect Element”; Chrome: right click on sidebar than select “Inspect”) and find element in which sidebar is situated. This element have some class or id, and that’s the Sticky Class we need. If using class than don’t forget to ad dot (.) in front of class name, or hash (#) in front of id name.
-
After update my plugin stopped working?
-
Try to clear website cache, or even your browser cache. In some cases, try to save plugin settings before clearing cache.
-
Is there a time limit for the free plan?
-
No. you can use the free plan as long as you want.
-
There 2 ways to do it:
1. You can install the free WP Sticky Sidebar plugin plugin on any website you want
2. You can buy the Pro plan that includes licenses for 5 domains, or the Agency plan that includes licenses for 20 domains.
Check out our plans page. -
Once you purchase any paid plan of my WP Sticky Sidebar, you can use it forever. Support and updates are available for 1 year. You can renew your license each year to get another year of support and updates.
-
Of course NOT! 🙂
Your WP Sticky Sidebar plugin plugin and all your settings will continue to work as before; however, you will no longer receive plugin updates including feature additions, improvements, and support. -
How do I activate my pro plan?
-
Just follow our pro installation guide.
Recenzije
Suradnici i Programeri
“WP Sticky Sidebar – Floating Sidebar On Scroll for Any Theme” je softver otvorenog koda. Sljedeće osobe su doprinijele ovom dodatku.
Suradnici“WP Sticky Sidebar – Floating Sidebar On Scroll for Any Theme” je prijeveden na 5 dijalekata. Zahvala prevodiocima za njihov doprinos.
Prevedite “WP Sticky Sidebar – Floating Sidebar On Scroll for Any Theme” na svoj jezik.
Zainteresirani ste za razvoj?
Pregledajte kôd, pogledajte SVN spremišteili se pretplatite na dnevnik razvoja od RSS.
Dnevnik promjena
1.4
WordPress 6.5 compatibility
1.3.9
Flow changes
1.3.8
Bugs fixed
1.3.7
Security update
1.3.6
jQuery minor bugs fixed
1.3.5
Infrastructure improvements
1.3.4
Review change
1.3.3
Sanitize input fixes
1.3.2
Security update
1.3.1
Variable warning fixed
1.3
New UI
1.2.5
- Fixed: enable / disable at search pages
1.2.4
- Fixed: additional margin top when admin bar is showing
1.2.3
- Improved: Better compatibility with various themes
1.2.2
- Added options: Disable at: front page, blog page, pages, posts, categories, tags, archive
- Added options: Enable for: Enable only selected pages or posts
1.2.1
- Added options: Disable if screen size is smaller than number of pixels
1.2
- Updated script: Theia sticky menu v1.7.0
- Added options: additional margin bottom + update sidebar height
1.1
- Fixed: Notice: Undefined index: myfixedside_disable_small_screen
1.0
- First release of myStickysidebar plugin